本文最后更新于 363 天前,其中的信息可能已经有所发展或是发生改变。
本站采用了一个轻盈、简洁的WordPress主题Argon,但是在配置过程中没有找到作者的主站下拉背景模糊效果的配置项。猜测应该是作者的自定义,主题中也有脚本可以配置自定义代码,那就自己实现一下吧。
为了效率直接问问Claude,参考作者的站点元素,迭代了几次便实现了此效果,以下便是配置步骤。
css配置
找到Argon主题选项的脚本配置项,在页头脚本中加入以下css代码。
<style>
#content::before {
transition: filter .3s ease, transform .3s ease !important;
filter: blur(0px);
transform: scale(1.02);
}
#content.scrolled::before {
filter: blur(6px);
transform: scale(1.02);
}
</style>js配置
在页尾脚本中加入以下js代码。
<script>
const banner = document.querySelector('#banner');
const content = document.querySelector('#content');
window.addEventListener('scroll', () => {
if(window.scrollY > banner.offsetHeight / 2) {
content.classList.add('scrolled');
} else {
content.classList.remove('scrolled');
}
});
</script>通过修改if(window.scrollY > banner.offsetHeight / 2)中的系数可以修改下滑时触发的距离大小,最后保存更改后刷新即可预览效果,enjoy it!


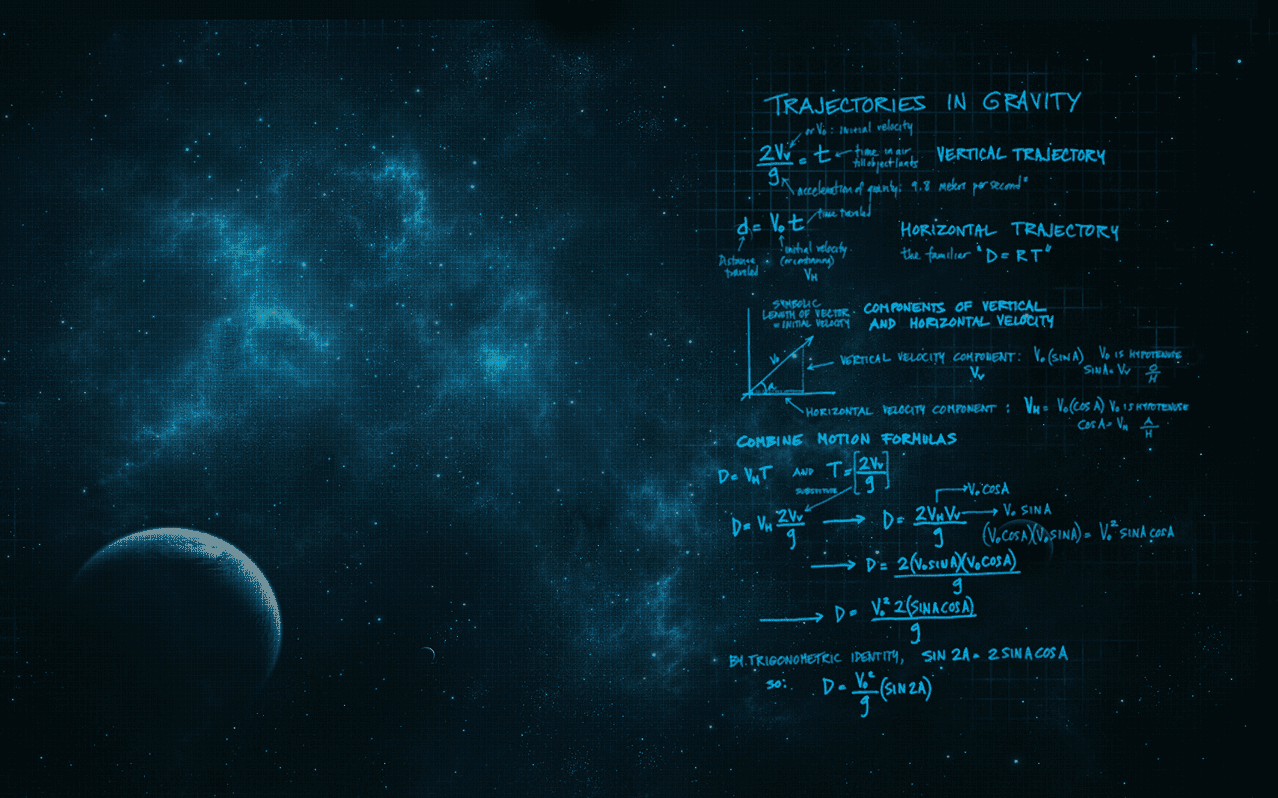
截图
看看这张图
应该是markdown解析script标签出了问题,是bug。
测试
博主,你这里的评论功能貌似有点问题
可能是开启评论过滤了
我在后台没看到被吞的回复啊